|
SOME INFORMATION TO THE NEW WEB DESIGNER / MAKER assignment | preplanning | navigation | storyboarding | basics | turn-offs | remember
|
||
|
|
||
|
Web
sites should have a clear purpose for existing. They should concentrate 2.
Know your intended audience. Often
the perceived correctness of a particular interface design is largely 3.
Have a well structured site. Many
authors mention that a user interface needs to communicate clearly with
the intended user. In order to communicate clearly, a user interface
should be well organized and structured (Vaughan, 1996). 4.
Make your site easy to navigate. If
your web site is going to be useful, it must be easy to navigate. 5.
Keep your site current. The
World Wide Web is constantly changing, as new sites are developed and |
||
| PLANNING
A WEBSITE / NAVIGATION and DESIGN |
||
 |
||
|
It will show what pages need to have links to other pages.
|
||
|
Add
as many pages as you need. You can add sub-pages to others. Think
about which pages each page should link to. In
a simple site it s good to make a Navigation Bar that is on each page
enabling any page to link to any page. |
||
| PLANNING
A PAGE / STORYBOARDING |
||
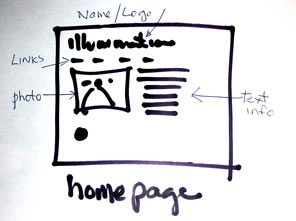
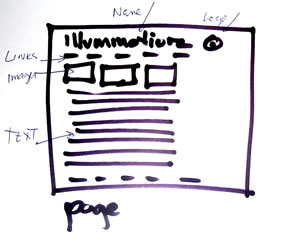
| Do
a rough SKETCH of each page. Think about images and information you want
on each page and possible where it will be placed on the page. Eg. |
||
|
and do another for all the other pages
|
||
|
Consider using the standard convention of top and left of the page for name, logos, links. If they are at the bottom or the right they may not be immediately seen.
|
||
| SOME MORE BASICS | ||
|
BEFORE BUILDING SITE PLAN
YOUR FOLDERS!! FONTS LINK
WINDOWS / HOW LINK PAGES ARE DISPLAYED LINKS
ON IMAGES IMAGES TABLES
|
||
|
Below is a short list of some of the things many people find annoying when surfing: * Excessively large graphics. The list could go on and on. And everyone has a different opinion. So try not to limit yourself with rules, just try to keep from being annoying! GOOD LUCK!
|
||
|
Basic Rules for Usability for Websites and Pages: Easy to find
assignment | preplanning | navigation | storyboarding | basics | turn-offs | remember |